Footer links are an essential yet often underestimated part of a website’s structure. They reside at the bottom of a page, providing valuable information, navigation links, and SEO benefits.
For SaaS companies and website owners, understanding the use of footer links is important for enhancing user experience, improving SEO strategy, and ensuring that important pages are easily accessible to website visitors.
This article will explore the importance of footer links, how to optimize them intelligently, and best practices for designing a website footer.
What Are Footer Links?

Footer links are hyperlinks placed in the footer section of your website. Found at the bottom of every page, these links often direct users to important pages such as “About Us,” “Terms of Use,” “Privacy Policy,” or contact information. They can include internal links that guide users to sections of your website or external links that lead to other relevant resources.
These boilerplate links serve multiple purposes:
- Enhancing user navigation by guiding visitors to specific information.
- Supporting SEO purposes by improving internal linking and providing valuable real estate for keywords.
- Offering quick access to legal or customer service pages.
Importance of Footer Links
Footer links play a vital role in both web design and SEO strategy.
Here’s why they matter:
- Improved User Navigation: They help website visitors find specific information quickly without scrolling through the main content.
- SEO Benefits: Footer links contribute to internal linking, which helps search engines understand the structure of your site.
- Highlighting Important Pages: They ensure that critical pages like terms of service, privacy policy, or sitemap are always accessible.
- Supporting Branding: By including elements like social media icons or your logo, footers reinforce brand identity.
4 Things You Need To Know About Footer Links

Choosing which links to add to your site footer is important for your SEO strategy. However, you should also think about user experience.
Keep these four points in mind.
- External Footer Links May Get Devalued By Google: Google tends to devalue external footer links because they often appear less relevant compared to main navigation links. Website owners should limit the number of external links in the footer to avoid potential penalties. However, while external footer links often get devalued by Google, strategic partnerships with reliable SaaS Link Building Service can help agencies manage high-quality backlinks without compromising SEO value.
- Footer Links Usually Get Very Low CTRs: While footer links provide valuable information, they typically receive low click-through rates (CTRs). This is because users prioritize main content over navigation at the end of a page.
- Footer Links Can Take Your Pages Beyond A “Healthy” Link Total: Overcrowding your footer with too many links can dilute link equity and confuse search engines. Focus on adding only the most important elements.
- Organizing Footer Links Can Be A Time Suck: Structuring a good footer requires careful planning. Website owners must balance functionality with aesthetics while ensuring all relevant information is included.
Which Footer Links to Add For SEO?

To make the most of your footer section for SEO purposes and improve user navigation, you should include the following types of links. These links not only enhance the user experience but also help search engines understand your site better by connecting important pages.
About Us
The “About Us” link in the footer of a website helps website visitors learn more about your company, its mission, and values.
This link is especially useful for potential customers who want to understand the story behind your brand. It also adds valuable information for search engines, making it an essential part of good footer content.
Locations
If your business operates in multiple locations, adding a “Locations” link is a great way to guide users to specific information about where to find you. This is particularly helpful for online stores or SaaS companies with physical offices or service areas.
Including this link in the footer improves user navigation and supports SEO strategy by targeting location-based keywords.
Privacy Policy
A “Privacy Policy” link is important for legal compliance and building trust with website visitors.
It provides specific information about how user data is collected and used on your site. Search engines also prioritize sites with clear privacy practices, so this link benefits both SEO purposes and user confidence.
Customer Reviews
Adding a “Customer Reviews” link in the footer allows potential customers to read testimonials or feedback from existing users.
This type of social proof builds credibility and enhances the user experience by providing relevant information. It’s also a great way to highlight customer satisfaction, which can indirectly boost your SEO strategy.
Terms of Use
The “Terms of Use” link leads to a page outlining the legal terms governing how users interact with your site.
This is one of the most important pages for transparency and customer service. Including this link in your footer ensures that it’s easily accessible while also meeting best practices for web design and SEO.
What to Put in a Site Footer?
A well-structured footer of a website ensures that website visitors can access important pages, contact details, and other relevant information easily. Below are the key elements you should include in your footer section to improve user navigation, SEO, and overall user experience.
Copyright Notice
A copyright notice is a simple line of text that includes the copyright symbol, the current year, and your company name. It protects your content legally and assures users that your site is up-to-date. Placing this at the bottom of every page is a best practice for professional web design.
Privacy Policy Link
Adding a “Privacy Policy” link in your footer is essential for legal compliance and transparency.
It provides specific information about how your site collects, stores, and uses user data. This link also improves trust with website visitors while supporting SEO purposes by linking to an important page.
Sitemap
A sitemap link in the footer helps both users and search engines navigate through sections of your website.
For website visitors, it acts as a guide to finding specific information, while for search engines, it improves indexing. Including an XML sitemap in your footer supports a good SEO strategy.
Logo
Adding your company logo to the footer reinforces branding and gives your site a professional touch.
It reminds website visitors of your identity even at the bottom of every page. A logo in the footer also enhances web design by tying together the overall look of your site.
Contact Information
Your footer should include basic contact details like a phone number, email address, or a link to a contact form.
This ensures that potential customers or users can easily reach out for customer service inquiries. Including contact information improves user experience and adds valuable information for visitors.
Social Media Icons
Social media icons in the footer provide quick links to your social profiles on platforms like Facebook, Twitter, or LinkedIn.
This encourages website visitors to connect with you across different channels. Adding these icons also supports content marketing efforts and enhances user engagement.
Email Sign-up Form
An email sign-up form in the footer allows potential customers to subscribe to newsletters or updates.
It’s an effective way to capture leads while offering valuable information to users who want to stay connected with your brand. This element is particularly useful for SaaS companies or online stores looking to grow their audience.
Including these elements in the footer section ensures that your site provides valuable real estate for navigation links, legal pages like terms of use, and branding elements.
A good footer not only enhances user navigation but also supports SEO purposes while improving the overall user experience on your site.
Types of Website Footer Designs

Website footers come in various styles, each designed to serve specific purposes.
Below are the main types of footer designs, explained in simple terms to help you decide which one suits your site best.
Fat Footer
A fat footer is packed with a lot of valuable information, including navigation links, contact details, social media icons, and links to important pages like terms of use or privacy policy.
This type of footer is ideal for websites with extensive content, such as SaaS companies or online stores. By organizing links into categories, fat footers make it easy for website visitors to find relevant information while improving user navigation and SEO.
Narrow Footer
A narrow footer is a minimalist design that includes only the most essential elements, such as contact information, social media links, and a copyright notice. This type of footer is perfect for websites that want to maintain a clean and simple look without overwhelming users. It’s a good footer option for smaller sites with fewer navigation links or pages.
No Footer
Some websites opt for no footer at all, especially if they are focused on showcasing their main content or maintaining a sleek web design.
However, even with no footer, it’s important to include basic elements like copyright information or terms of service at the bottom of every page. This approach works well for creative or one-page websites but may not be suitable for sites with many navigation needs.
Product Footer
A product footer is tailored for businesses that sell products or services online. This type of footer focuses on showcasing product pages or features first, making it easier for potential customers to explore offerings.
It’s an excellent choice for SaaS companies or e-commerce websites where driving users to product-specific pages is a priority.
Legalese Footer
A legalese footer contains legal disclaimers and important pages like terms of use and privacy policy.
It’s commonly used by companies that need to display detailed legal information, such as Apple’s website. While this type of footer can be combined with others (like fat or narrow footers), it’s essential for ensuring transparency and compliance.
CTA Footer
A CTA (Call-to-Action) footer encourages website visitors to take specific actions, such as signing up for a newsletter, filling out a contact form, or following social media profiles.
This type of footer is highly effective for boosting conversions and engaging users who scroll to the bottom of a page.
Site Index Footer
A site index footer includes all the links on your website in an organized format, acting as a mini sitemap. This is particularly useful for larger websites with extensive content or sections.
Providing comprehensive navigation at the bottom of every page, this design enhances user experience and ensures visitors can find what they’re looking for easily.
Each type of footer serves different needs based on your site’s goals and audience.
Whether you choose a fat footer for its extensive navigation capabilities or a CTA footer to drive conversions, designing an effective website footer ensures a better user experience and supports your SEO strategy.
How to Optimize Your Website Footer?

A well-designed footer is more than just the bottom of a page—it’s valuable real estate that can improve user navigation, boost SEO, and enhance the overall user experience.
Follow these eleven simple tips to create a good footer that works for both website visitors and search engines.
- Think About Your Links: Carefully choose the types of links to include in your footer. Focus on internal links leading to important pages like your privacy policy, terms of use, or sitemap. Avoid overcrowding the footer with too many navigation links, as this can confuse users and dilute SEO benefits.
- When in Doubt, Go Small: If you’re unsure how much information to include, keep your footer simple. A narrow footer with only essential elements—like a copyright notice, contact information, and social media links—ensures a clean and professional web design without overwhelming visitors.
- Let Your Footer Fade Into the Background: Your footer should complement the main content without drawing too much attention. Use subtle colors and fonts that blend with your site’s design while still making the footer section easy to read. This improves user experience by keeping the focus on your main navigation.
- Don’t Forget Your Contact Info: Always include basic contact details like a phone number, email address, or a link to a contact form in your footer. This ensures that potential customers or website visitors can easily reach out for customer service inquiries. It’s also a best practice for building trust and credibility.
- Make Room For Fine Print: The footer is the perfect place for fine print like legal disclaimers, copyright information, privacy policies, and terms of service. These boilerplate links are essential for transparency and compliance while keeping them out of the way of your main content.
- Consider Adding a Search Bar: Adding a search bar in your footer can improve user navigation by helping visitors find specific information quickly. This feature is especially useful for larger websites with extensive content or multiple sections.
- Add Social Proof: Social proof elements like customer reviews, testimonials, or awards can be included in your footer to build trust with potential customers. Highlighting certifications or achievements adds credibility and supports content marketing efforts.
- Highlight Certifications: If your business has certifications or partnerships with trusted organizations, showcase them in your footer. This not only enhances your brand’s reputation but also provides relevant information that reassures website visitors about your credibility. For startups aiming to establish a strong online presence, using expert services like SEO for Startup can help optimize visibility and build trust effectively.
- Include a Call-To-Action: A call-to-action (CTA) in the footer encourages users to take specific actions like signing up for an email newsletter or following your social media profiles. It’s an effective way to engage potential customers who scroll to the bottom of every page.
- Bring in Your Branding: Include branding elements like your logo, tagline, or company colors into the footer design. This reinforces brand identity and ensures consistency across all pages of your site while improving user experience.
- Keep SEO in Mind: Optimize your footer for SEO purposes by including keywords strategically in navigation links and anchor text. Avoid stuffing it with too many external links or irrelevant information, as this can harm your search engine rankings. Focus on internal linking to important pages and creating valuable information for users.
How To Use Footer Links Intelligently?
Using footer links wisely can improve both user experience and SEO purposes.
The key is to ensure that the footer section contains relevant information and is well-organized to help website visitors navigate your site effortlessly. Avoid overcrowding the footer with too many navigation links, as this can dilute their value.
Instead, focus on internal linking to important pages like privacy policies, terms of use, or a sitemap. External footer links should be used sparingly and only when they add value, such as linking to social profiles or trusted third-party resources.
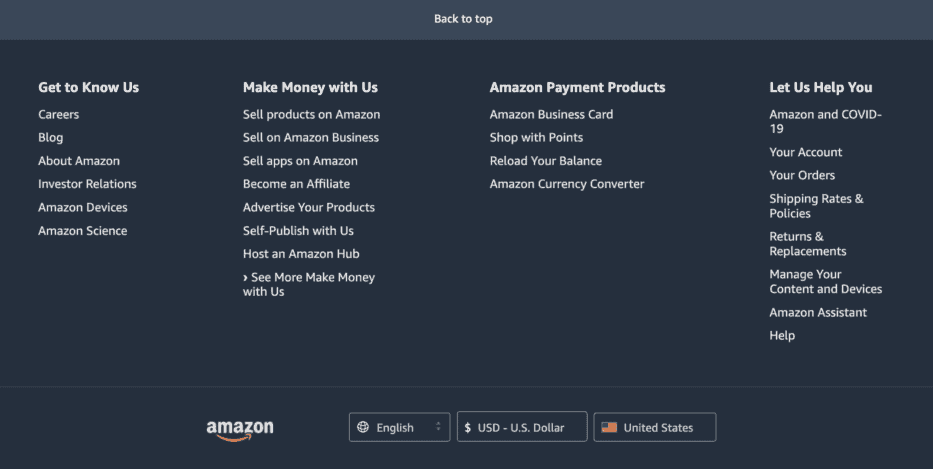
Footer Links Example #1: Amazon

Amazon’s website footer is a great example of how to manage a large number of links without overwhelming users:
- Organized Sections: Amazon divides its footer into clear categories like “Get to Know Us,” “Make Money with Us,” and “Amazon Payment Products,” helping users find specific information quickly.
- User-Focused Links: Priority is given to essential links like account management, orders, and return policies, addressing common customer service needs.
- Global Reach: The footer includes links to Amazon’s regional websites, catering to their international audience.
- Mobile Apps: Links to mobile apps are prominently displayed, recognizing the importance of mobile user experience.
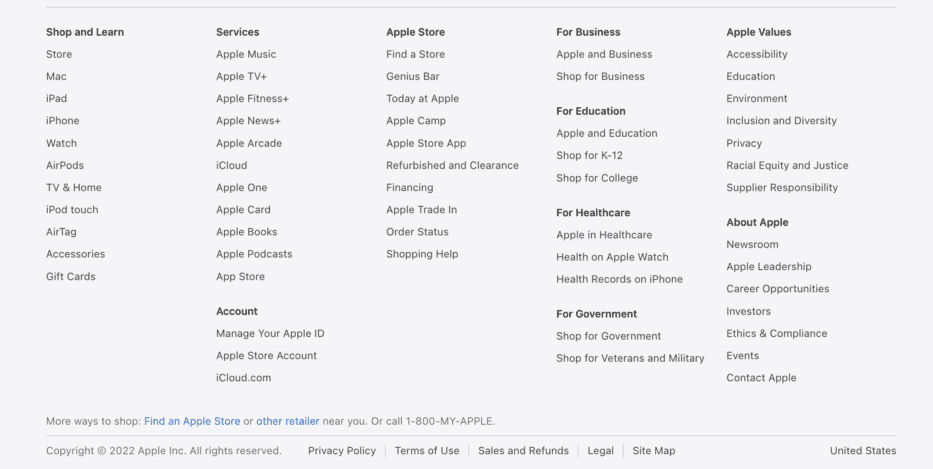
Footer Links Example #2: Apple

Apple’s footer design reflects its brand’s simplicity and focus on user needs:
- Minimalistic Design: Apple avoids clutter by including only essential navigation links, making the footer easy to navigate.
- Support Links: Prominent placement of support-related links like “AppleCare” ensures users can quickly find help.
- Corporate Information: Apple includes links to leadership details and career opportunities, reinforcing its industry authority.
- Product Ecosystem: The footer subtly promotes Apple services like Apple Music and the App Store, integrating content marketing into the design.
What Are The Most Used Footer Links?
The most commonly used types of footer links are those that enhance navigation and provide essential information for website visitors.
These include:
- Privacy Policy: A legal requirement for most websites that builds trust by explaining data usage.
- Terms of Use/Service: Outlines the rules for using your site and ensures transparency.
- Contact Information: Includes phone numbers, email addresses, or a contact form for customer service inquiries.
- Sitemap: Helps users and search engines navigate your site structure easily.
- Social Media Icons: Links to social profiles allow users to connect with your brand on different platforms.
These types of links ensure a good user experience while supporting SEO strategy by improving internal linking and accessibility.
Do Footer Links Still Matter?

Yes, footer links still matter for both SEO purposes and user navigation. While search engines like Google may not value them as highly as links in the main content, they remain an important part of web design.
Footer links help users find important sections like privacy policies or contact information quickly, enhancing user experience. They also contribute to internal linking by connecting important pages across your site.
When used thoughtfully, footer links can still offer significant benefits for both website visitors and search engines.
FAQ’s:
What Makes a Footer Link Essential For Website Navigation?
A footer link is essential for website navigation when it directs users to important pages like the privacy policy, terms of use, or contact information. These links help website visitors find valuable information quickly, especially when they scroll to the bottom of a page. Footer links also improve user navigation by connecting sections of your website that may not be included in the main navigation.
How Frequently Should I Update My Website Footer?
You should review and update your website footer at least every few months or whenever there are changes to your site.
For example, if you add new social media profiles, update your terms of service, or change your contact details like phone numbers or email addresses, make sure the footer reflects these updates. Keeping it current ensures a good user experience and accurate information.
Is There a Maximum Number of Links I Should Have in My Footer?
Yes, it’s best to limit the number of links in your footer to avoid overcrowding. Focus on adding only the most important links, such as internal links to key pages and a few external links like social media icons. A good footer balances functionality with simplicity, ensuring users can easily navigate without feeling overwhelmed.
Can Footer Links Affect Mobile User Experience?
Absolutely! Footer links can significantly impact mobile user experience if they are not optimized for smaller screens. Ensure the footer section is responsive, with clear navigation links and enough spacing for easy tapping. Including essential elements like contact information and social media links in a mobile-friendly way improves usability for mobile website visitors.
Conclusion
Footer links are an important part of any website, offering both functional and SEO benefits. They enhance user navigation by providing quick access to important pages like the privacy policy, terms of use, and contact information. A well-designed footer section also supports SEO purposes by improving internal linking and helping search engines understand your site structure.
Whether you choose a fat footer for extensive navigation or a narrow footer for simplicity, the key is to include relevant information without overcrowding the bottom of a page.
Adding elements like social media icons, a sitemap, and a copyright notice ensures a good user experience and reinforces branding.
For SaaS companies, online stores, or any website owner, optimizing footer content is essential for balancing aesthetics with functionality. When thoughtfully designed, the footer of a website becomes valuable real estate that serves both website visitors and search engines effectively.