In the competitive landscape of SaaS, making a strong first impression is important. Your website’s hero section is the first thing visitors see, and it can make or break their experience.
At VH Info, we understand the importance of a well-designed hero section in driving conversions and building brand identity.
In this article, we’ll dive into the anatomy of a hero section, share best practices for designing one that resonates with your target audience, and showcase some inspiring examples from top SaaS companies.
What is a Hero Section?

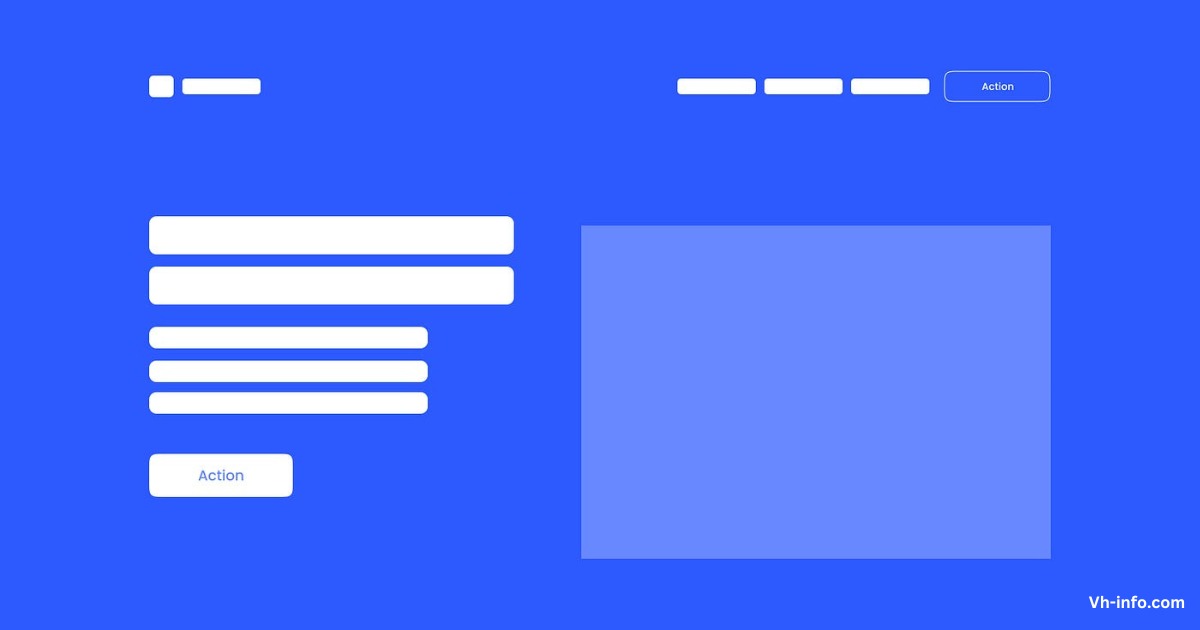
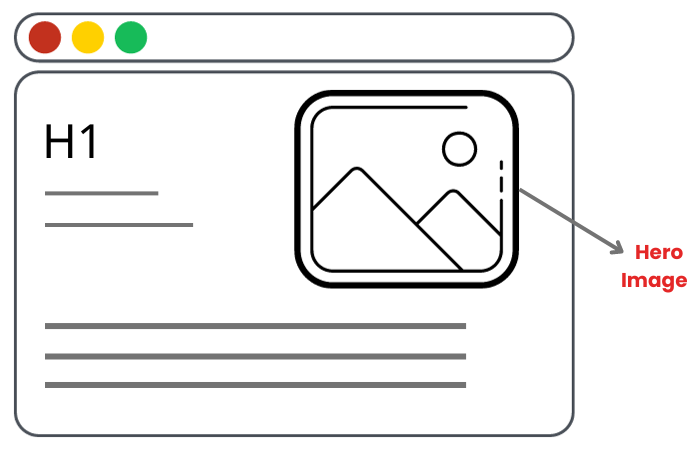
A hero section, also known as a hero image, is the prominent area at the top of a webpage, typically featuring a striking visual, a compelling headline, and a call-to-action (CTA) button. It’s the prime real estate of your website, serving as the first point of contact with potential customers.
A great hero section captures attention, communicates your value proposition, and guides users to take the desired action, making it an important element for website success and a key topic to explore in this blog. The hero section usually includes a background image, which adds to its visual impact and draws visitors in.
The Anatomy of a Hero Section
To create an effective hero section, it’s important to understand its key components:
- Hero Image/Graphic: The visual element, whether a static image, illustration, or video, sets the tone and creates an emotional connection with visitors.
- Text Block: This includes the headline, subheading, and any additional copy that conveys your main message and value proposition.
- Call To Action Button: A prominent CTA button directs users to take the next step, such as signing up for a free trial or exploring features.
- Logo:Placing your logo made with a logo maker in the hero section reinforces brand recognition and trust.
- Navigation Menu: A clear and intuitive navigation menu allows users to easily explore your website and find the information they need.
Why Your “Hero Section” is The Most Important Part of your Website?

Your hero section has a tremendous impact on user experience and conversion rates. It’s the first thing visitors see when they land on your website, and it sets the stage for their entire journey.
A compelling hero section can:
- Grab attention and make a strong first impression
- Communicate your unique value proposition
- Establish brand identity and credibility
- Guide users to take the desired action
- Improve engagement and reduce bounce rates
What Should Be Included in a Hero Section?
To create a hero section that drives results, consider including the following elements:
- Prime Real Estate: Place your hero section at the top of the landing page, ensuring it’s the first thing visitors see.
- Visual Impact: Use high-quality visuals that align with your brand and capture attention. To make your images stand out even more, use tools that remove background and create a clean, professional look.
- Compelling Messaging: Craft a clear and concise headline and subheading that communicate your value proposition and resonate with your target audience.
- Clear Hierarchy and Navigation: Structure your hero section in a way that guides users’ eyes to the most important elements and makes it easy to navigate to other parts of your website.
- Responsive Design: Ensure your hero section looks great and functions well on all devices, from desktop to mobile.
How to Design a Great Hero Section?

Now that you understand the key components and best practices, let’s explore how to design a hero section that converts:
- Use a Captivating Hero Image or Video: Choose a high-quality, relevant visual that aligns with your brand and resonates with your target audience. Consider using custom illustrations, product screenshots, or engaging videos to showcase your SaaS solution.
- Create a Powerful Headline: Your headline should be clear, concise, and communicate your main value proposition. Use action-oriented language and focus on the benefits for your users.
- Follow It Up With a Strong Subheading: Expand on your headline with a subheading that provides more context and reinforces your message. Keep it brief and to the point.
- Include a Call-to-Action: Make your CTA button prominent and use action-oriented text that encourages users to take the next step. Ensure it stands out from the background and is easily clickable.
How to Optimize Your Homepage “Hero Section”?
To get the most out of your hero section, consider the following optimization tips:
- Test different variations of your headline, subheading, and CTA text to see what resonates best with your audience.
- Experiment with different hero images or videos to find the one that drives the highest engagement.
- Use heatmaps and user recordings to understand how visitors interact with your hero section and identify areas for improvement.
- Ensure your hero section loads quickly to prevent users from bouncing due to slow load times.
- Regularly update your hero section to keep it fresh and aligned with your latest offerings and promotions.
The Best Hero Section Examples

Let’s take a look at some SaaS companies that have nailed their hero section design:
- Runway: Runway’s hero section features a striking product screenshot, a clear headline emphasizing their AI-powered video creation tool, and a prominent “Get Started” CTA.
- Glide: Glide’s hero section uses a clean, minimalist design with a bold headline, a concise subheading, and an eye-catching “Create an app” CTA button.
- Notion: Notion’s hero section showcases their product’s versatility with a rotating set of use cases, accompanied by a strong headline and a “Try Notion free” CTA.
- ViralCuts: ViralCuts’ hero section features an engaging product video, a benefit-focused headline, and a “Start for Free” CTA that stands out against the background.
- Jasper: Jasper’s hero section uses a bold, contrasting color scheme, a clear headline highlighting their AI writing assistant, and a “Claim 10,000 words” CTA that entices users to try the product.
- Memorisely: Memorisely’s hero section features a friendly illustration, a headline emphasizing ease of use, and a “Try it out” CTA that encourages users to explore the product.
- Testimonial: Testimonial’s hero section showcases their product interface, with a headline focusing on simplifying the testimonial collection process and a “Get Started Free” CTA.
- Webflow: Webflow’s hero section uses a video background, a headline highlighting the power of no-code web design, and a “Get started” CTA that stands out against the background.
- Pollo AI: The hero section of Pollo AI prominently features a clear and bold headline that highlights it as an AI video generator. Accompanied by a showcase video demonstrating its exceptional video quality.
Tips For Measuring The Success Of Your Hero Section
To gauge the effectiveness of your hero section and continually improve it, consider tracking the following metrics:
- Click-through rate (CTR) on your CTA button
- Scroll depth to see how many users scroll beyond the hero section
- Time spent on the page to understand user engagement
- Conversion rate to measure how many users take the desired action
- A/B test different variations of your hero section to identify the best-performing elements
FAQ’s:
How Often Should I Update My Hero Section?
It’s a good practice to update your hero section regularly to keep it fresh and aligned with your latest offerings, promotions, or brand messaging. Consider updating it at least quarterly or whenever you have a significant product update or marketing campaign.
Can a Hero Section Improve SEO?
While a hero section itself doesn’t directly impact SEO, it can indirectly contribute to better search rankings by improving user engagement, reducing bounce rates, and increasing time spent on the page. These factors signal to search engines that your website provides a good user experience.
How Can a Well-Designed Hero Section Enhance User Engagement?
A well-designed hero section captures users’ attention, clearly communicates your value proposition, and guides them to take the desired action. By providing a positive first impression and making it easy for users to navigate your website, a great hero section can significantly enhance user engagement.
Is There a Recommended Size For Images Used in a Hero Section?
The ideal size for hero section images depends on the layout of your website and the devices your audience uses.
As a general rule, aim for high-quality images with a minimum width of 1200 pixels to ensure they look sharp on desktop screens. Optimize your images for web to reduce file size without compromising quality.
How Can a Hero Section Contribute to Brand Storytelling?
Your hero section is an opportunity to showcase your brand’s personality, values, and unique selling proposition. By using visuals and messaging that align with your brand identity, you can create a memorable first impression and start building a connection with your audience.
How Can A/B Testing Be Utilized to Improve the Effectiveness of a Hero Section?
A/B testing involves creating two or more variations of your hero section and randomly showing them to users to determine which one performs better.
By testing different headlines, images, CTAs, and layouts, you can identify the elements that resonate most with your audience and optimize your hero section for maximum impact.
Conclusion
Your website’s hero section is the gateway to your SaaS product, and it plays an important role in driving conversions and building brand identity.
The key components of a great hero section, following best practices for design and optimization, and learning from successful examples can help you create a hero section that captivates your audience and drives business growth.
At VH Info, we specialize in helping SaaS companies build effective link building strategies to improve their online visibility and drive more traffic to their websites. Our team of experts can guide you in creating a hero section that not only looks great but also contributes to your overall SEO and marketing efforts.
Ready to take your SaaS website’s hero section to the next level?
Contact VH Info today to learn more about our link building services and how we can help you achieve your business goals.